Flex User Group 勉強会 144回 @名古屋
行ってきました!
http://atnd.org/events/16380
今回はモバイルアプリ開発の話が主で、「AIR2.7によってどのくらいのことが出来るのか」という事が分かりました。
以下メモした分の抜粋です。
抜粋でも長い…
Flex 4.5 を使用したモバイルアプリケーションの開発 by AKABANA 有川さん
モバイルコンポーネント
モバイル用データレンダラー
- 絶対にASで書かないと、思ったようなパフォーマンスが出ない
- LabelItemRenderer
- ASベース
- IconItemRenderer
- BitmapImageを使った描画処理
- ContentCacheを使った読み込み不可の低減 重要
- Imageコンポーネントの中にも突っ込める そうすると、外部イメージをキャッシュする事ができる
- 外部イメージの読み込みを遅延ロード
- 外部イメージのキャッシュ
モバイル用コンポーネント
モバイル用スキンがないコンポーネント
- 自作する必要
- 独自コンポーネントをつくるか
- インターフェースを変更
- 代表的なコンポーネント
- アラート
- コンボボックス
- コンボボックスが無いから、画面を遷移させて選択させるしか無い。前の画面の選択のままにしておくためにneverにして置かなければならない
- addeventでとりあえず取得して・・・・addからviewまでしかイベントが存在しないから、addでとったほうがいいと思う。popedVewの戻り値を取り出して、ボタンの値に入れている(ここのメモは微妙)
理解を深めるために
- http://www.adobe.com/jp/devnet
- Flex4.5モバイルマスターシリーズ
- Flash Builder4.5マスターシリーズ
Q&A
AIRによるスマートフォンアプリ開発とネイティブ開発の違い 杉浦さん
メリット
- AndroidとiOSで同じアプリを提供したい場合にソースの大部分を共通化出来る
- ノウハウの活用
- JavaやObjective-Cを覚える必要なし
- ユーティリティ系のクラスなどはそのまま使用可能
- Web版Flexアプリのモバイル化
- 処理ロジックなどは共通化可能
- 通信に関しても共通化出来る。同じサービスを提供する場合はサーバ側をそのまま利用出来る
- 同じ技術で実装できるため、開発人員の確保など楽
AIR2.7でAIR For IOSを試してみた by tonさん
以下ブログにまとめ有り!
http://ton-up.net/blog/archives/668
- iPhoneで動かすには登録(10800円)必要
- AIR2.6と7
- 描画機能最適化された
Flash作るときのポイント
- 画面サイズ
- 回転
- scaleModeをNO_SCALEにしておかないと、resizeイベントが撮れないから注意
- CPUモードで作るかGPUモードで作るか
以下はGPUモードでサポートされてない
既知のバグ
- Loader.loadByteがいOSで失敗する
- TextFieldがtextInputイベントを送出しない、
- 縦長モードで開始するとstage.orientationの値が誤って返される
etc...
AIR2.7リリースノート参照
-
- 既知の問題という項目を参考に
【Rails3.1】3.0と3.1の違いで、include_tagがおかしい?
Railsの3.1からJSやCSSのファイルが、app/assets/以下のjavascriptsやstylesheetsフォルダの中に置くようになりました。
Rails for Zombiesで
javascript_include_tag :all javascript_include_tag :defaults
辺りをやったため、
試してみたところ…Rails3.1の挙動がおかしい…
3.0だと
javascript_include_tag :all
↓
3.1だと
javascript_include_tag :all
↓
Rails3.1の場合、:allとするとall.js、:defaultsとするとdefaults.jsとなってしまいます…。
うーん…;;
おかしいと思うのですが…よく分からないです…
Rails GuidesのEdge版はどうやら3.0についてみたいです。
一応、javascript_include_tagやstylesheet_link_tagについての記述はありますが、
javascript_include_tab :all
した場合は、
/public/javascripts以下の全部をscriptタグで出力するよ。と書いてありました。
http://edgeguides.rubyonrails.org/layouts_and_rendering.html
つまり、3.1になってからasset/javascripts以下に変わってしまったので、そんなこと言われても\(^o^)/です。
対処法が見つからなかったので、javascript_include_tag等の利用は避けようと思います…。
解決法等ご存じの方ご一報下さい…
3.1の情報がまだ少ないのですが、
参考サイト
edge rails(Rails 3.1)の新機能を調べてみる(http://d.hatena.ne.jp/willnet/20110417/1303064684)
Migrating my blog over to Rails 3.1 beta(http://www.akitaonrails.com/2011/05/31/migrating-my-blog-over-to-rails-3-1-beta)
【Rails】複数形と単数形がおかしい
ぞんびの海山です。
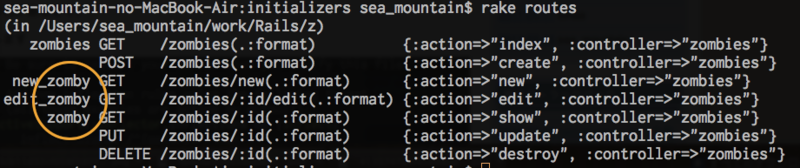
zombieコントローラを作成すると、単数形がzombyになる
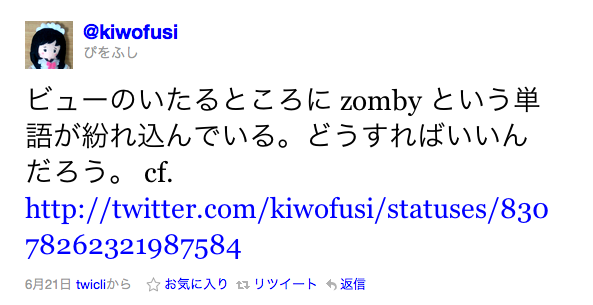
大体こんなツイートを見て、調べたのでまとめます!(引用していい場合、ご連絡下さい…!)
許可頂きました!ヾ(*´∀`*)ノ
https://twitter.com/#!/kiwofusi/status/83080174811361280

やってみました
単数形:zombie 複数形:zombies
ですよね…
zombieだから、ieがあるせいでyがiに変わっただろう→zombyだとかそういう判定なのだろうか…??
そこで参考サイトです!
http://d.hatena.ne.jp/kiyo560808/20101110/1289411761
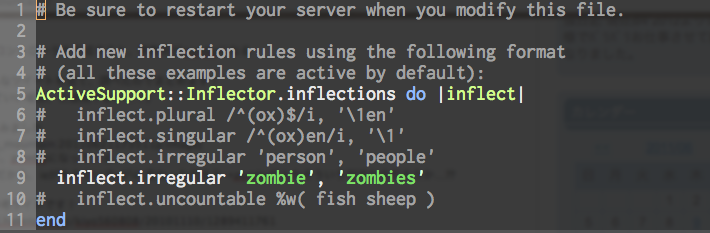
config/initializers/inflections.rb
に記述を追加します。
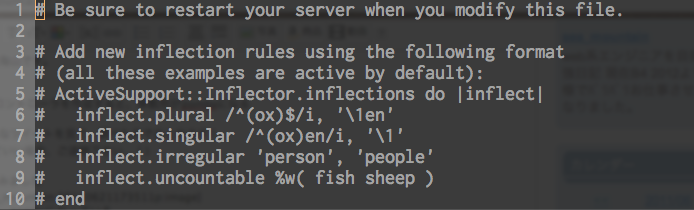
初期状態

よーく見ると、
# inflect.irregular 'person', 'people'
という行があるので、
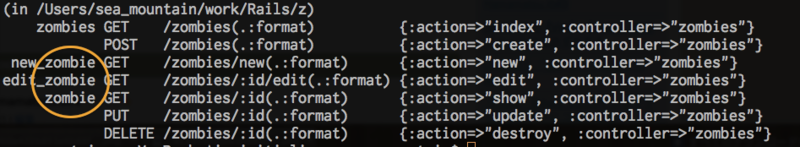
こうします

zombieはzombiesですね!!!
現在Rails for Zombies勉強会(学内)に参加しています!
それがなければ、zombieという単語を使わないので…
うなぎ地区ぞんびならではの悩み?疑問?でした…
間違っている・おかしい等有りましたら、教えてやってください!!!><
Hamamatsu.rb#4
毎月恒例のHamamatsu.rb!
http://atnd.org/events/15854
今回は前回に引き続いてメタプログラミングRuby読書会・第3章 ブロック です。
話で出てきたのは
- クロージャ
- スコープ
- Proc
- lambda
辺りです。
処理を引数にできたり、その処理を後で呼び出したり…
本来はアクセス出来ない変数にアクセス出来ちゃう方法があったり…
さらに黒魔術っぽくなっていきます。
今回の章は個人的に理解が難しかったです…
自分で使いどころが見つからなかったり、使われている対象やその処理がイメージしにくかったり…
前回までは「あーこれでRailsではこうなるのかー」みたいな影があったのですが…
もう少し進んだ後に、また戻って復習して理解を深めたいと思います。
今回はmackato様のRails3道場第2回目がありました!
スライドは以下です!
すごく分かりやすく、勉強になります!なりました!!!!
ありがたやありがたや…
【本】「ノンデザイナーズ・デザインブック」
![ノンデザイナーズ・デザインブック [フルカラー新装増補版] ノンデザイナーズ・デザインブック [フルカラー新装増補版]](http://ecx.images-amazon.com/images/I/41nvddaG9BL._SL160_.jpg)
- 作者: Robin Williams,吉川典秀
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2008/11/19
- メディア: 単行本(ソフトカバー)
- 購入: 55人 クリック: 977回
- この商品を含むブログ (90件) を見る
フルカラー新装増補版です。
Webデザインが壊滅的だから、もっととっかかりを掴みたい!という事で読んでみました。
デザイナーじゃないけれど、デザインの基本について知りたい!
という方にいいと思います。
ちなみに…
Webデザインについて述べられているのは、数ページしかないので注意が必要です。
大部分は、チラシについてや名刺など、紙媒体を想定した配置について解説されている印象を受けました。
あくまで、「人に見てもらう物・人の目に付く物を作るときに、どういう事を気を付けたらいいか」という事が書いてある本です。
内容
4つの原則
- コントラスト
- 反復
- 一貫性を与える
- 整列
- 同ページで2種類以上の文字揃えを使わない
-
- 中央揃えdis
-
- 基準となるような線(左揃えの文字や写真等)に合わせる
- 同ページで2種類以上の文字揃えを使わない
- 近接
この4つは守りましょう!
ただし、コントラストを付けるにしても、臆病にならずに!
とよく書いてありました。
私の感覚では、このくらいでいいだろうなーと思い、次のページを開いたら、
「もっと!コントラストをつけて!」と修正されたデザインが載せられていました。
けれど、たしかに、修正されている方がいいと感じました。
なんとなく、原則が分かっていても、気がついたら躊躇っていたり・中途半端になってしまったりしがちなようです。
注意したいなと思いました。
フォントの違い
- Oldstyle
- Modern
- Slab serif
- Sans serif
- Script
- Decorative
この6つの例と、見分け方、やってはいけない組み合わせ等の解説が有りました
デザインをするとき・し直すの手順
- 焦点を決める
- 情報を論理的なグループにまとめる(近接)
- 文字や画像で強い整列を作り出す
- 太字体・罫線・空間的配置などで反復を作り出せないか
- 強いコントラストを付ける
翻訳本のため、出てくるのは基本アルファベットです。
後ろの解説に、少しだけ日本語のポスター見本など有りますが、少なく感じました。
日本語版があったらいいなと思います。
(デザイン的にも、海外チックでかっこいいという範囲だと感じました…)
ただ、基本的にどう配置すべきか・どう考えるべきかなどきっかけを得られました。
本では、「余白を活かす事が大事」と書かれていますが、この本自身が余白が生かされています。
なので、すごく読みやすかったです。
【Vim】Vimの起動が遅い
マカーもどきになってから、Vimの起動が突然重くなりました。
限界突破したので、調べてみました
プラグイン別起動時間の調べ方
起動時に、オプションをつけて起動することで、起動時のプロファイルを出力することができます!(知らなかった…)※ver7.2かららしい
--startuptime <出力先ファイル名>
これでいつも通り起動するだけです!
times in msec clock self+sourced self: sourced script clock elapsed: other lines 000.012 000.012: --- VIM STARTING --- 000.204 000.192: Allocated generic buffers 000.735 000.531: locale set 000.744 000.009: clipboard setup 〜省略〜 182.425 004.046 004.046: sourcing /Users/sea_mountain/.vim/bundle/neocomplcashe/autoload/neocomplcache/cache.vim 186.598 032.039: VimEnter autocommands 186.602 000.004: before starting main loop 187.705 001.103: first screen update 187.708 000.003: --- VIM STARTED ---
こんな感じで出力されます。
vi --startuptime hoge.txt
でもいいですが、
vi hoge.html --startuptime hoge.txt
とすると、そのファイル(hoge.html)を開いたときのプロファイルを見れます。
(特定のファイルが読み込み遅いと思ったら、こっちですね。)
気を付けないといけないのは、vimのバージョンによって
vim --startuptime=<出力先ファイル名>
という記述だったり、違うようなので、vim -hで確認しておいたほうが良さそうです。
測定結果
ファイル指定なしで測定したとき
vim --startuptime <出力先ファイル名>
の時、
起動するまでに187.708msec
そのなかで一番重かったのは.vimrcで067.308msecです。
htmlファイルを開いたとき
重さが気になってたのは、htmlやcssファイルを開いた時なので、index.htmlを開いた時のを測定してみました。
vi index.html --startuptime hoge.txt
起動するまでに8568.239msec
…遅すぎます。vimの起動に約8.5秒…しかも軽いファイルで… 開くたびにこの長さだなんて耐えられません。
せっかくのvimのよさが…
一番時間がかかっていたのはcss.vimで8102.889msec
どうみてもこれが原因です。
css.vimを削除して実行してみると
444.117msecで起動しました。ちょっと一瞬画面が映らなくなるなー程度になりました。
css.vim
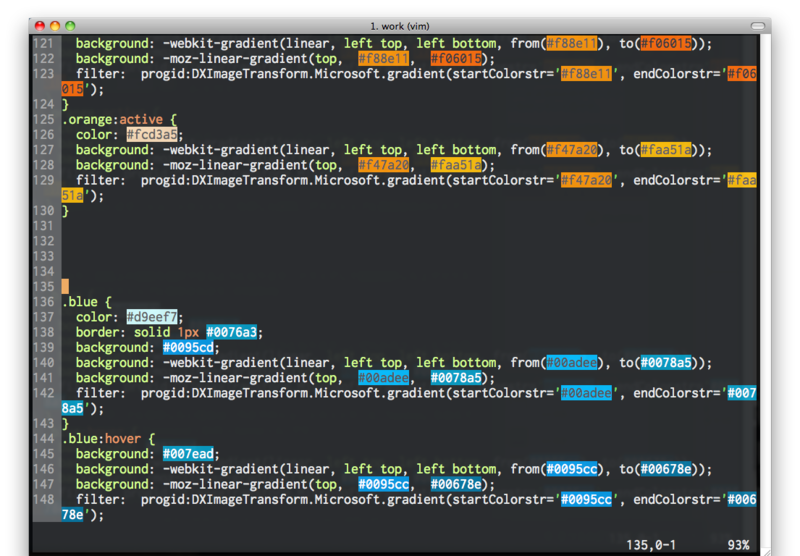
そもそも、css.vimは何かと言うと、cssファイルで#ffffffなど、色が指定されている部分の背景を、その色に変えてくれるプラグインです。
公式サイトのこの画像(http://lanpartei.de/~niklas/vim/after/syntax/css-color-vim.png)が分かりやすいです。
色をブラウザで確認しなくても、大体分かるので、大変使いやすかったのに…。(´・ω・`)
後で検索で知ったのですが、このサイト(http://www.serendip.ws/archives/2607)によると、
256色表示ができるターミナルならば、ターミナル上の Vim でもハイライト表示できる。
ただし、ターミナルでは css、html ファイル編集時に Vim の起動が遅くなってしまった…追記:ターミナルでの Vim の起動速度の問題は、1つ前のバージョン 0.6 を使えばよい。
ただし、ターミナルでのハイライト表示はできなくなる。
たしかに、前にWindowsのGVimで使っていたときに、遅くなかったので原因がcss.vimだと気づきませんでした…。
css.vimの代わりは?
軽く調べてみたのですが、どのサイトも紹介しているのもcss.vimでした…(下に追記で、代わりのプラグイン紹介しています)
(表記としては、css.vimかcss_color.vimです。http://www.vim.org/scripts/script.php?script_id=2150)
先のサイト(http://www.serendip.ws/archives/2607)に書かれていた、rgbにも対応させたというcss.vimも同じくらい重かったです。
それっぽいのも、検索でひっかかりはしたのですが…
http://www.vim.org/scripts/script.php?script_id=2539
中国語?かなにかで書いてありさっぱり…いれてみると、大量のエラーが出たので、すぐやめました…。
-
- -
※2011/05/24追記
コメント欄で、代わりのプラグイン教えていただきました!
colorizer(http://www.vim.org/scripts/script.php?script_id=3567)
こんな感じです。

rgb表記にも対応していてこれは使えそうです!\tcコマンドで起動します
colorizerのサイトで、似たプラグインだと紹介されていたのが有ります。
hexHighlight(http://www.vim.org/scripts/script.php?script_id=2937)
ただし、こっちは
hexHighlight only works with a graphical version of vim
と怒られてしまうので、GVimじゃないとダメそうです。
-
- -
最初はてっきり、zencoding.vimが原因だと思っていたので(導入した時期的に)、拍子抜けしました…^^;
vim起動のプロファイル出来ることに気づいてなかったら、ひたすら思い当たるプラグイン外してみていたのかな…とか思うと恐ろしいです…